いきなりですが、スマートフォンでネットやってますか?インターネットだけではありません、アプリを使うのもゲームをするのもネットをやっていることになります。iPhone(アイフォン)やAndroid(アンドロイド)といったスマートフォン(スマホ)の普及が進み、もはやスマホはなくてはならないものになっている方も多いのではないでしょうか?
スマートフォンが普及するきっかけとなったのは、2008年7月のiPhone発売でしたね。私も発売してすぐに買ったのを覚えています。
あのころは通話の品質や電波状況も悪く、電池の持ちも悪すぎて、アプリを立ち上げるとあっという間に電池が終わってしまうので、、室内で充電できるところにいないときは、アプリなんて使えませんでした。まだまだスペック的に追いついていない部分も多く周りからは、普通の携帯(あのころはそう呼ばれていました)に戻せば?なんて言われてました。その年にわずか2.6%だったスマートフォンの利用率は、2014年3月の時点で全体の約5割。年代別だと、男女ともに20代の利用者数がもっとも多く80.6%、30代で72.4%、40代で57.0%と20代~40代ではすでに半数を超えた人がスマホを持っている状態となっています。
(内閣府・平成24年2014年2月消費動向調査)。
この割合は今後もさらに増え続けると考えられます。
この状況を知ってか知らずかはわかりませんが、最近クライアントから言われるのがスマホサイト作ったほうがいいの?という質問です。
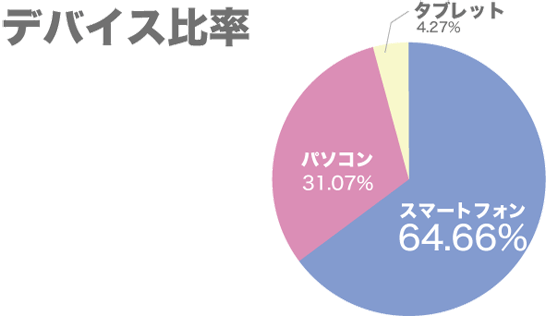
私は絶対作ったほうがいいですね。と答えています。なぜなら、数年前とは比較にならないほどスマホからのアクセスが伸びているからです。まずはこのデータを見てください。このブログのアクセス比率です。
理由1.約半数がスマホからのアクセス

デバイス比率
スマホ:64.66%
パソコン:31.07%
タブレット:4.27%
という結果です。
スマホからのアクセスが64%つまりホームページへのアクセス者のうち、半分以上の方がスマホからアクセスしている、ということです。ここにはお出しすることはできませんが、私の担当させていただいているどのサイトも半数を超えています。通販サイトの売り上げも、半分を超えているサイトがほとんどという状況になってきました。
スマホサイトがあれば、その半数のアクセス者にも的確にサービスの魅力を伝えることができるようになるわけですから、やはり企業にとってスマホサイトの作成はもはや必須といえるでしょう。
理由2.スマホサイトを作ると結果に結びつきやすい
スマホからのアクセス数が増えているのに、スマホから問合せや申込みをしたり商品を購入したりするケースは、まだそれほど多くありません。実際に、スマホは移動中や出先などに検索や下調べに使い、問合せや申込み、商品購入などは家に帰ってからパソコンで行う、というケースが多いとも言われます。
なぜこのようなことが起きるかというと、問合せや申込み、商品購入などに至るプロセスがスマホに最適化されていないからです。
たとえば、
- そもそもスマホサイトがない
- 入口ページしかスマホ対応していない
- スマホサイトはあるがとりあえず作っただけ
といったことがその理由です。
スマートフォンは、パソコンや従来型の携帯電話にはない特有の操作方法や表示上の制約があります。そのため、パソコンサイトを表示していたり一部分だけのスマホ対応をしたりしただけでは、なかなか成果につながりません。
パソコンサイトをただ作っても成果にはつながらないように、ただ作っただけでは役に立たないのがスマホサイトなのです。
反対に、そうした点が最適化されれば、問合せや申込みなどにつながりやすいのがスマートフォンです。業種やターゲットによってはパソコンサイトよりも反応がよくなる可能性があります。
たとえば、電話による問合せ。そもそもスマホは「電話」ですから、ホームページを見てそのまま電話で問い合わせる、ということがしやすいわけです。このようにスマホサイトを適切に作成すれば、問合せや申込みが2~6倍になるというデータもあります。スマホサイトは、その特有の操作性などから、パソコンサイトとはまったく異なるデザインを作成する必要があります。
理由3.パソコンと大きく異なるスマートフォンの操作方法
スマートフォンには、パソコンと大きく異なる点があります。それは、画面操作方法です。画面全体がタッチパネルになっていて、基本的には、画面に触れることでさまざまな操作を行います。
ここで、スマホ特有の画面操作方法を見てみましょう。
タップ
スマホの画面を1回タッチすること。パソコンのマウスで、左ボタンを1回クリックするのと同じです。
ダブルタップ
スマホの画面を続けて2回タッチすること。パソコンのマウスで、左ボタンを2回クリックするのと同じです。
ピンチイン
親指と人差し指をスマホの画面に載せ、その2本の指を近づけること。画面を縮小します。
ピンチアウト
親指と人差し指をスマホの画面に載せ、その2本の指を離していくこと。画面を拡大します。
スライド
スマホ画面の上で、指を上下左右に滑らせること。ホームページのスクロールや、ページ移動などができます。
テキストで書くと何やら難しそうですが、実際に操作してみるとすぐにその便利さが実感できると思います。
スマホサイトは、こうしたスマートフォン特有の操作方法に合わせ、パソコンサイトとはまったく異なるデザインにする必要があるのです。
理由4.スマホサイトで再現できない機能がある
スマートフォンでは、パソコンサイトをそのまま表示することができますが、パソコンサイトでは可能でも、スマホサイトでは再現できない機能などにも注意が必要です。例えばパソコンサイトでは、マウスカーソル(画面上の矢印)をリンクテキストの上に重ねると色が変わる、というような機能をよく使います。
色を変えることで「リンクがここにありますよ」ということをわかりやすく知らせているわけですが、マウスを使用しないスマートフォンでは、そもそもこの方法が使えません。
したがって、目で見てリンクとわかってもらえるようにする必要があり
- テキストリンクには必ず下線を付ける
- ひと目でボタンとわかるデザインの画像を使用する
といった対策が必要です。
また、パソコンサイトで多用される「Flash」(フラッシュ)という技術がありますが、たとえばiPhoneではこのFlashを再生することができません。
そのため、もしiPhone向けの対策を何もしていないと、エラー表示となってしまい、サイトの印象悪化は避けられません。
そうしたことのないように、iPhoneで表示されたときの対策をきちんと施しておく必要があります。たとえば弊社の「スライド動画」サービスでは、こうしたことに対応するため、iPhoneでのアクセス時には静止画を表示させるかもしくは、HTML5での動画に変更するという対策をとっており、そうした悪影響がないようにしています。
結論として、結局どうすれば良いの?
パソコンサイトとスマホサイトのこうしたさまざまな相違点を克服する一番の方法は、「スマホ専用サイト」を新たに作成することです。スマートフォンでの閲覧だけを前提に、スマホ専用のボタンや、スマホ表示用の画像などを作成し、ページを作成します。しかし、こうした専用サイトを新規に作成するには、かなりの費用と時間がかかります。またスマホの画面は機種によって大きさが異なるため、それらをひとつひとつ最適化していくのは、かかる手間を考えるとあまり有効ではありません。
では、どうすればユーザーに価値のあるスマホ専用サイトをより効率的に構築できるのでしょうか?
その具体的な答えの一つが、レスポンシブ型ウェブデザインといわれる表現手法です。

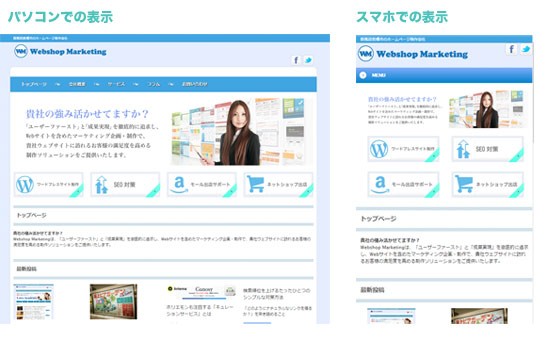
レスポンシブWebデザイン
おわかりいただけますでしょうか?横幅が小さくなった分、ボタンの配置や改行が自動的に行われ、ボタンがタップでも押しやすく、文字も小さくならずに読みやしい大きさに自動的に変化しています。
このデザイン方法であれば、PC、タブレット、スマートフォンなど、あらゆるデバイスに最適化したWebサイトを、単一のHTMLで実現することができます。ブラウザーのスクリーンサイズを基準にCSSでレイアウトを調整することで、デバイスごとに専用サイトを用意することなく、マルチスクリーンに対応したWebサイトを制作できます。
さらに、このレスポンシブ型ウェブデザインでワードプレスというオープンソースのブログソフトウェアを使い、最初にサイトの作りこみを行ってしまえば、管理画面からブログを更新する要領で、HTMLやCSSの知識に関係なく、パソコン、タブレットPC、スマートフォンに最適化されたページを更新していくことができるようになるのです。もちろんこれが正解ということではありませんが、実際にこのレスポンシブ型ウェブデザインでリニューアルされたクライアント様はスマートフォンからのアクセスが1か月~2か月という短期間で20%~30%伸びています。この機会にスマホサイトについて見直しされてみてはいかがでしょうか?
